Do you want to change the % sign to $ in the Number Counter module in Divi theme?
In this article you will find step by step instructions to change the percentage sign to a dollar sign in the number counter module.

There are no default options to change the % sign in the Number Counter module. However we can change it with a snippet of CSS Code.
1. Add CSS Class to Change % in Number Counter Module
The first step is to add a CSS Class to the Number Counter module. Adding the CSS Class ensures that our CSS Code does not affect any other elements on the website.
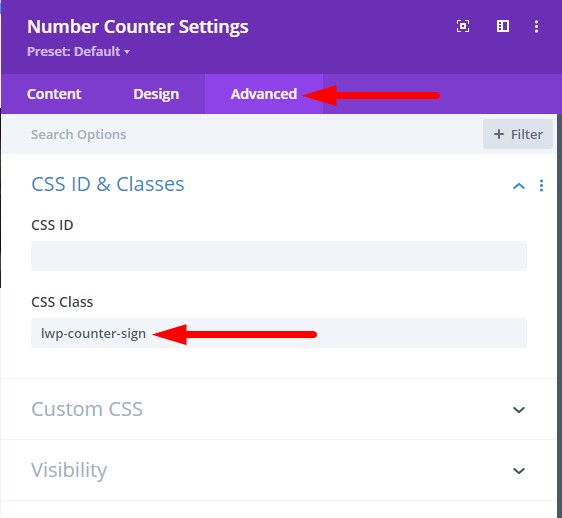
Go to the Number Counter Module Settings > Advanced > CSS ID & Classes > CSS Class and then add the class lwp-counter-sign.
Please check the screenshot below if you are not sure where to add the CSS Class in module settings.

2. Add CSS Code in Divi Theme Options
Next all you have to do is to add the CSS Code to change the percentage sign to the Divi Theme Options.
Go to your WordPress Dashboard > Divi > Theme Options > Custom CSS and then add the following CSS code.
.lwp-counter-sign .percent .percent-value:before {
content: '$';
display: inline-block;
}
.lwp-counter-sign span.percent-sign {
display: none;
}
If you are not sure where to add the code then please check the screenshot below.

Once you have added the CSS Class to the Module and the CSS Code to Theme Options you will see a dollar sign in the number counter module
To change the sign to something other than a dollar sign you just have to change the ‘$’ value in the CSS code on Line 2
3. Adding Icon or Text After the Counter
If you would like to change the percentage sign or add some text after the number counter then you can use the following CSS Code.
.lwp-counter-sign .percent .percent-value:after {
content: '$';
display: inline-block;
}
.lwp-counter-sign span.percent-sign {
display: none;
}
This will add the dollar sign after the number counter. Below is a screenshot of how the number counter looks after adding the code.

To change the dollar sign all you have to do is update the Line 2 in the code.
The content you add does not need to be one letter. You can add a word or even a sentence as content.
For example you can add the word ‘Jobs’ on Line 2 in the code.
.lwp-counter-sign .percent .percent-value:after {
content: 'Jobs';
display: inline-block;
margin-left:20px;
}
.lwp-counter-sign span.percent-sign {
display: none;
}
Here is a preview of how Number Counter looks with the CSS Code.

Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Here are some more Divi tutorials that you can check next.
- Add Cart Icon With Item Count and Price In Theme Builder
- How to Change Logo on Hover in Divi Theme
- How to Create a Vertical Menu with Divi Menu Module
You can find a complete list of all the help articles related to Divi on the Divi Tutorials page.
0 Comments