In this article you will find the steps to change the number of columns in the shop module on small screens in the Divi theme.
The shop module in the Divi theme will show 2 columns by default on mobile phones. There is no option to change the number to 1 column inside Shop module settings.
However we can change the number of columns with a snippet of CSS Code. After following the steps below the shop module will show one column on phones.
1. Add CSS Class for Changing Columns in Shop Module
The first step to change number of columns is to add a CSS Class to the Shop module. We add the CSS Class so that our code only affects this shop module and does not affect any other elements on the website.
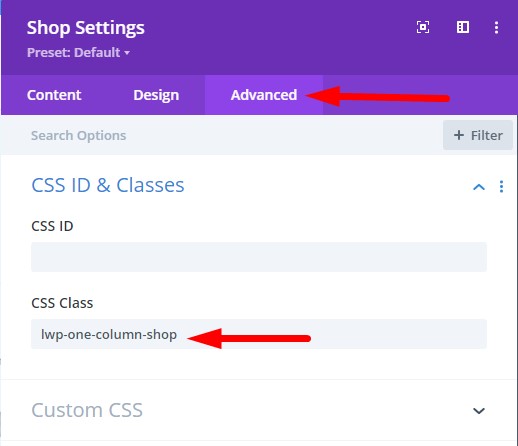
Open the Shop Module Settings > Advanced > CSS ID & Classes > CSS Class and then add the class lwp-one-column-shop to it.
If you are not sure where to add the CSS Class then please check the screenshot below.

2. Add CSS Code for Changing Columns in Theme Options
Next you have to add CSS Code in the Theme Options to change number of columns for any shop module that has the custom CSS Class.
Go to your WordPress Dashboard > Divi > Theme Options > Custom CSS and then add the following CSS code.
@media (max-width: 767px) {
.lwp-one-column-shop .woocommerce ul.products li.product {
width: 100%!important;
}
}
Please check the screenshot below to understand where to add the CSS Code in Theme Options.

Once you have added the CSS Code and CSS Class the Shop Module will show one columns on small screens.
Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Here are some more Divi tutorials that you can check next.
- Add Cart Icon With Item Count and Price In Theme Builder
- How to Change Logo on Hover in Divi Theme
- How to Create a Vertical Menu with Divi Menu Module
You can find a complete list of all the help articles related to Divi on the Divi Tutorials page.
0 Comments