Do you want to right align the menu items in Divi Menu Module? In this article you will find the step by step instructions with screenshot on how to align the text in the menu module to the right.
The Problem
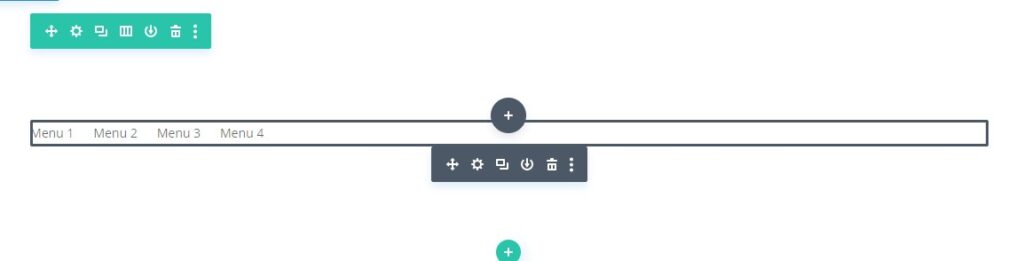
When you add a new menu module the items are aligned to the left like the following screenshot.

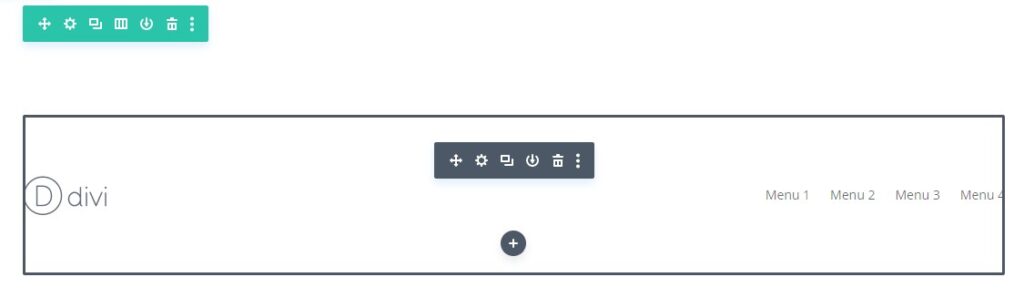
They are aligned to the left even if you add a logo to the menu. They appear right next to the logo as seen in the screenshot below.

However it is possible to move the menu items to the right using menu module settings. To align the items to the right you have to change both the settings below. If you skip the first step then you might not see the option in the second step.
1. Menu Module Layout Options
The firs step is set to the Layout setting in the Menu module.
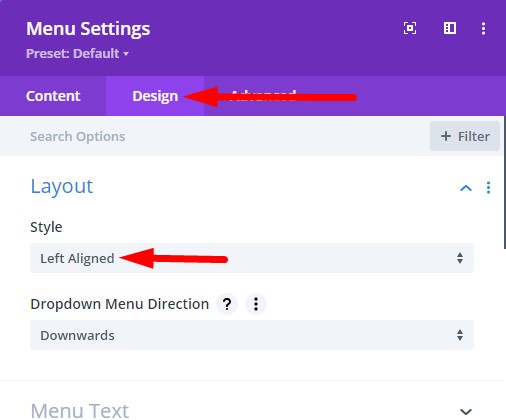
Open Menu Module Settings > Design > Layout and then set it to Left Aligned.
Please check the screenshot below if you are having trouble finding the option.

2. Set Menu Module Text Alignment to Right
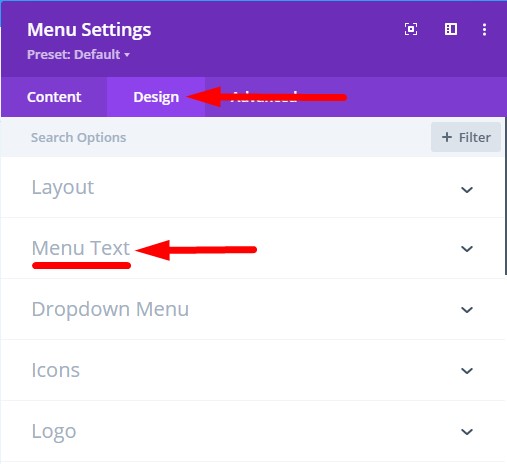
Next open the Menu Text toggle in Menu Module Settings > Design tab.

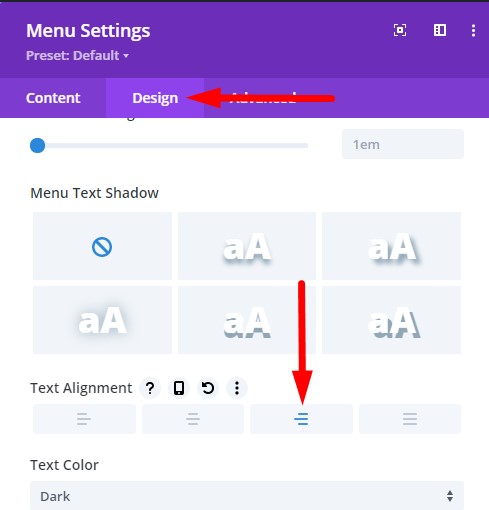
Then scroll to the bottom of the toggle and set Text Alignment to Right.

This will right align the menu items in the menu module like the screenshot below.

Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Here are some more Divi tutorials that you can check next.
- Add Cart Icon With Item Count and Price In Theme Builder
- How to Change Logo on Hover in Divi Theme
- How to Add a Link to Bottom Bar Footer in Divi Theme
You can find a complete list of all the help articles related to Divi on the Divi Tutorials page.
float: right !important;
It is not recommended to use custom CSS if you can do it using the module settings.
outdated
I just checked and it still works.
These instructions are specifically for the menu module.
The menu module that comes with Divi theme by default.