Do you want to create a vertical menu in the Divi theme? In this article you will find step by step instructions on how to use Divi Menu Module to add a Vertical Menu.
There are no options to create a vertical menu in Divi by default. However we can use CSS code to make the menu module show menu items in a vertical format.
Just to clarify the code will work for menus with no sub menus.
1. Add CSS Class for Vertical Menu in Menu Module
The first step is to add a custom CSS Class to the menu module so we can target is specifically. And so that the code does not affect any other menus or content on your website.
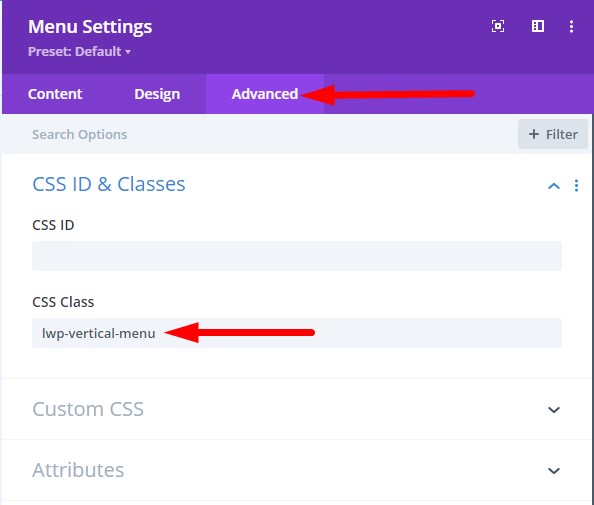
Open the Menu Module Settings > Advanced > CSS ID & Classes > CSS Class and then add the class lwp-vertical-menu.
Please check the screenshot below to understand where to add the CSS Class.

2. Add CSS Code for Vertical Menu in Theme Options
Next you have to add the CSS Code to style the menu module to show the menu items in a vertical format.
Go to your WordPress Dashboard > Divi > Theme Options > Custom CSS and then add the following CSS code.
.lwp-vertical-menu nav ul li {
width: 100%;
display: block;
}
Please check the screenshot below if you are having trouble finding the location to add the code.

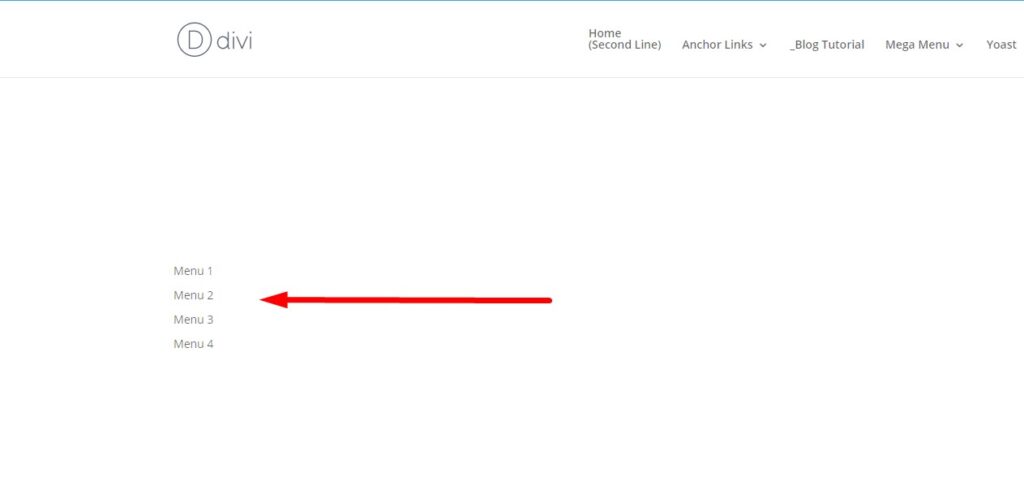
The menu module will have one item on each line after you have added the CSS Class to the menu module and added the CSS code in the Theme Options.
Below is a preview of how the menu module will look after adding the code.

This will still change the menu module to hamburger menu on tablets and phones. If you want to stop the menu module from turning into a hamburger menu on small screens then you can follow the steps from the article Disable Mobile Menu (Hamburger Menu) in Menu Module.
Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Here are some more Divi tutorials that you can check next.
- Add Cart Icon With Item Count and Price In Theme Builder
- How to Change Logo on Hover in Divi Theme
- How to Right Align Divi Menu Module
You can find a complete list of all the help articles related to Divi on the Divi Tutorials page.
thanks, super quick and simple. 🙂