In this tutorial I will share the steps to autoplay videos in the Divi video module and hide the controls on the video.
Before we start with the tutorial it is important to know that it is not possible to autoplay videos with sound. Browsers will block the video from loading if you try to play it unmuted. You can learn more about the autoplay policy from Google at this link.
Another thing to note is that the autoplay code will only work on self hosted videos. This will not work for third party video players such as YouTube or Vimeo.
Now lets get started.
1. Add CSS Class To The Video Module
The first thing that you need to do is add a custom CSS Class to the Video module. This is so that the code does not affect all the video modules on your website.
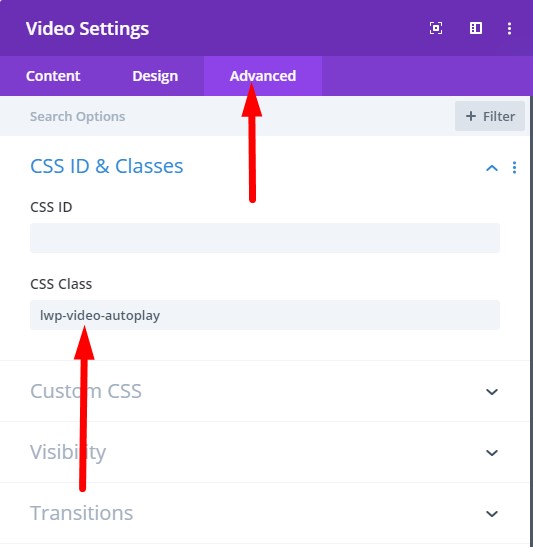
You can add the CSS Class inside the Video Module Settings > Advanced > CSS ID & Classes > CSS Class. For this tutorial we will be adding the class lwp-video-autoplay to it.
Here is a screenshot to help you understand where to add the CSS Class in the video module settings.

2. Add jQuery Code to Autoplay Video in Theme Options
Next you need to add the code below at your WordPress Dashboard > Theme Options > Integration > Add code to the < head > of your blog.
<script>
jQuery(document).ready(function() {
if (jQuery('.lwp-video-autoplay .et_pb_video_box').length !== 0) {
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').prop('muted', true);
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('playsInline', '');
jQuery(".lwp-video-autoplay .et_pb_video_box").each(function() {
jQuery(this).find('video').get(0).play();
});
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
}
});
</script>
That’s it. Now every video module on your website that has the class lwp-video-autoplay will autoplay the video on your website.
If you are not sure where to add the code then here is a screenshot to help you.

The code above mutes the video, sets it to loop and hide the controls on it. If you want to disable looping of the video then you can delete the line number 5 from the code.
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
And if you want to show controls on the video then you need to remove the line number 11 from the code.
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Hello, Thanks for this snippet.
Let say we want the video never start until it’s in the viewport, how to make that happen?
This worked great accept on my phone. It does not play at all. Any modifications I should make in order to enable on phone?
It should autoplay on phones too. I read somewhere that a video will not autoplay if you are on power save mode or if you have low battery.
Thanks for that suggestion! I was wracking my head trying to figure out why it wouldn’t autoplay on my phone, didn’t even consider that having it on power save mode would affect that.
Glad to know it helped Michael.
Hi! Thanks for this! But after implementing this script, I have a 4-second black screen before it loops again. (Fyi, I decided to put it in the code module instead of the header – although I’ve tried that too with the same issue). Any ideas on how to fix this? Thanks in advance. Cheers.
I just answered my own question, so you need not reply to my previous post. I hadn’t marked the video “out” on my timeline, which seemed to be why I was getting a 4-second black screen before the video replayed. Gosh! Such a rookie mistake! Haha. Anyway, thanks again for this tutorial. Really appreciate it!
This worked fine. But the sound is muted. Any option for sound?
It is not possible to autoplay a video with sound. Browsers will block the video from loading. You can learn more about browser autoplay policy on this link from Google.
https://developers.google.com/web/updates/2017/09/autoplay-policy-changes
Hello! How can I remove only the “donwload” button?
Here is the updated code with the code to hide the Download button in it.
<script>
jQuery(document).ready(function() {
if (jQuery('.lwp-video-autoplay .et_pb_video_box').length !== 0) {
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').prop('muted', true);
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('playsInline', '');
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('controlsList', 'nodownload');
jQuery(".lwp-video-autoplay .et_pb_video_box").each(function() {
jQuery(this).find('video').get(0).play();
});
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
}
});
</script>
Hello, I need to eliminate the possibility of downloading the video in the video divi module, can you help me?
Here is the updated code with the code to hide the Download button included.
<script>
jQuery(document).ready(function() {
if (jQuery('.lwp-video-autoplay .et_pb_video_box').length !== 0) {
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').prop('muted', true);
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('loop', 'loop');
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('playsInline', '');
jQuery(".lwp-video-autoplay .et_pb_video_box").find('video').attr('controlsList', 'nodownload');
jQuery(".lwp-video-autoplay .et_pb_video_box").each(function() {
jQuery(this).find('video').get(0).play();
});
jQuery('.lwp-video-autoplay .et_pb_video_box').find('video').removeAttr('controls');
}
});
</script>