In this tutorial I will share the steps to remove the white space below the footer in the Divi theme.
This issue happens when there is not enough content on the page. The less content there is on the page the more white space you will see after the footer.
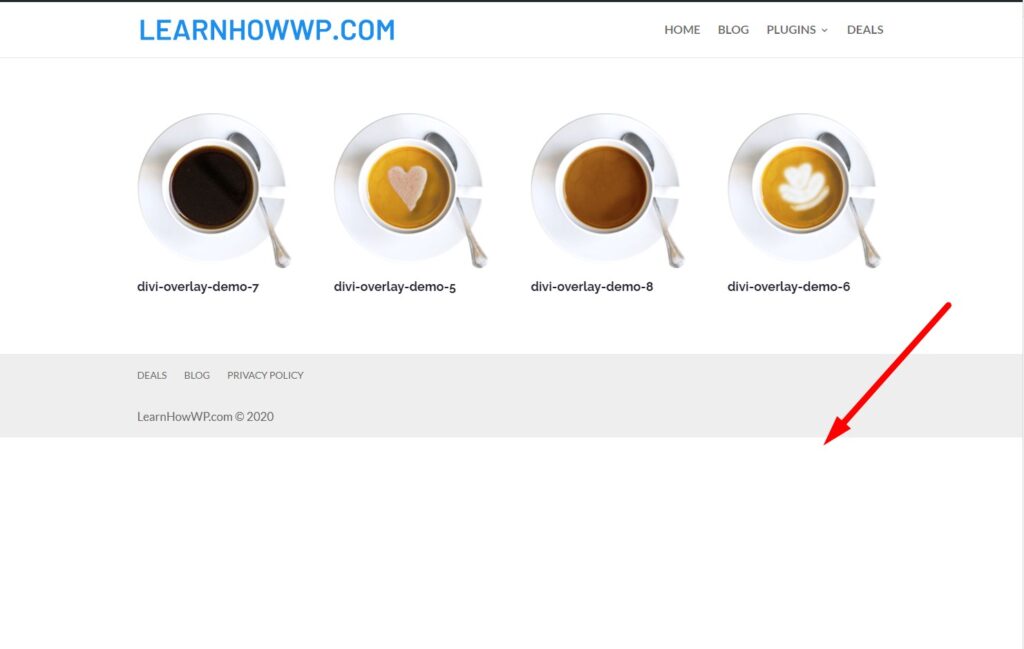
Here is a screenshot of the issue just to clarify exactly what we are going to fix in this article and make sure it is not confused with another issue.

As you can see in the screenshot above I only have a Gallery on the page. The footer display right after the Gallery and after the footer there is huge white space.
This is how the Divi theme works by default. It does not pushes the footer to bottom if you have less content than the size of the browser window.
However the solution is pretty simple.
Add jQuery to Remove White Space Below Footer
To remove the white space below the footer, please go to your WordPress Dashboard > Theme Options > Integration > Add code to the < head > of your blog and then add the following code there.
<script>
jQuery(function($) {
$(document).ready(function() {
if ($('body').height() < $(window).height()) {
$('footer').css({
'position': 'fixed',
'bottom': '0px',
'left': '0',
'right': '0'
});
}
});
});
</script>
That’s it you are done. The code will automatically push the footer to the bottom of the page if there is not enough content to fill the entire page.
If you are not sure where to add the code in the Theme Options. Then here is a screenshot to help you.

What the code does is just compares the height of your browser window with the height of the content on the page. If the height of the content is less then the height of the browser window then it fixes the footer to the bottom.
Next you might want to check out the previous article on how to add 3 different hover effects to the Divi menu module.
Leave a comment below if you found this helpful or have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Thank you so much @ted your the best ever. i think this article is crazy but thanks for the comentator. ted
This article specifically fixes the issue with white space if there is not enough content on the page. The code is only useful if the issue is caused due to this specific issue.
For example on a completely new Divi theme installation create a new page, activate the Divi Builder on it. Now just add 1 Section with 1 Row with 1 Text module or any other module that does not take a lot of space.
There will be white space under the footer. The footer won’t stick to the bottom of the browser window. This is caused because there is not enough content on the page.
This is when the code will help remove the white space below the footer. It will not help in any other scenarios.
Worked. I simply added it as a style sheet in the footer of the theme builder. Simple solution.
Thank so much. It worked for me.
Hi! I’ve been trying to use this code but it doesn’t seem to work. The white space is still there. Any thoughts why it’s not working anymore?
Hi Amanda,
I have checked your website such as this link https://restoreace.com/services. And I can see that there is too much white space at the end of the page. This article is not written to fix the issue on your website. This article is specifically written for white space that is caused due to too little content on the page. You can see this in the first screenshot on the article. There is just on gallery module and then there is footer immediately after it and then below it there is white space.
You should get in touch with Divi Support Team to check the issue further.
Hi,
really great article about Divi and whole divi nation love your content.
i need your help, i try to use this code, its only works only for few miutes, honestly its strange buts its hapen to me, i clear browser cache and try out what i can do, but now it is not working for me , can you help e please?
Aqeel, If you have a menu in the bottom/footer with dropdown menus, make sure in the design>Layout to set “Dropdown Menu” to “Upwards”. If not it will cause white space.
Thank You Ted! That was driving me nuts!