In this article I will share the steps on how you can remove the download option from self hosted videos in the Divi Video Module.
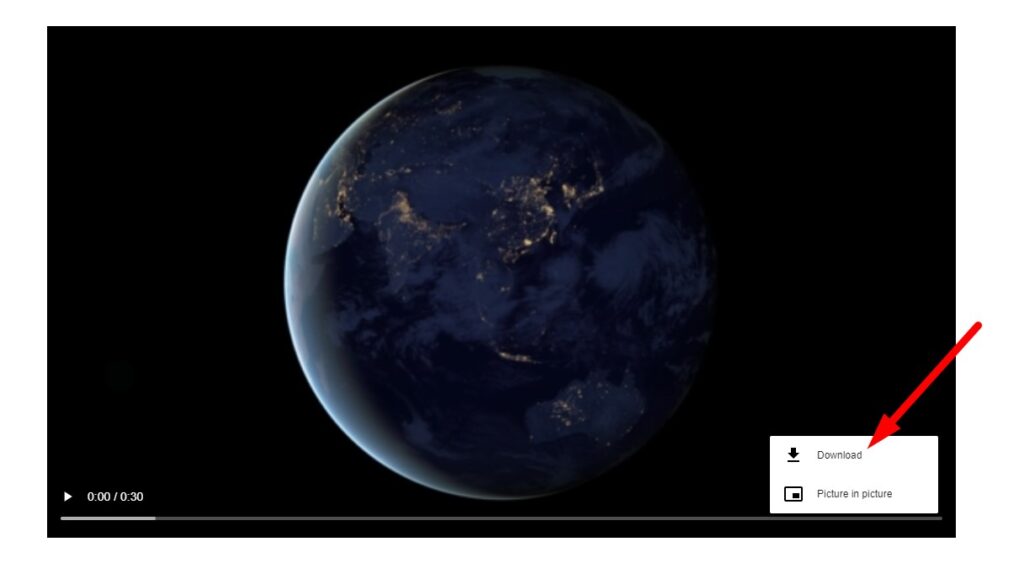
To clarify I am referring to the download option in the below screenshot on self hosted videos.

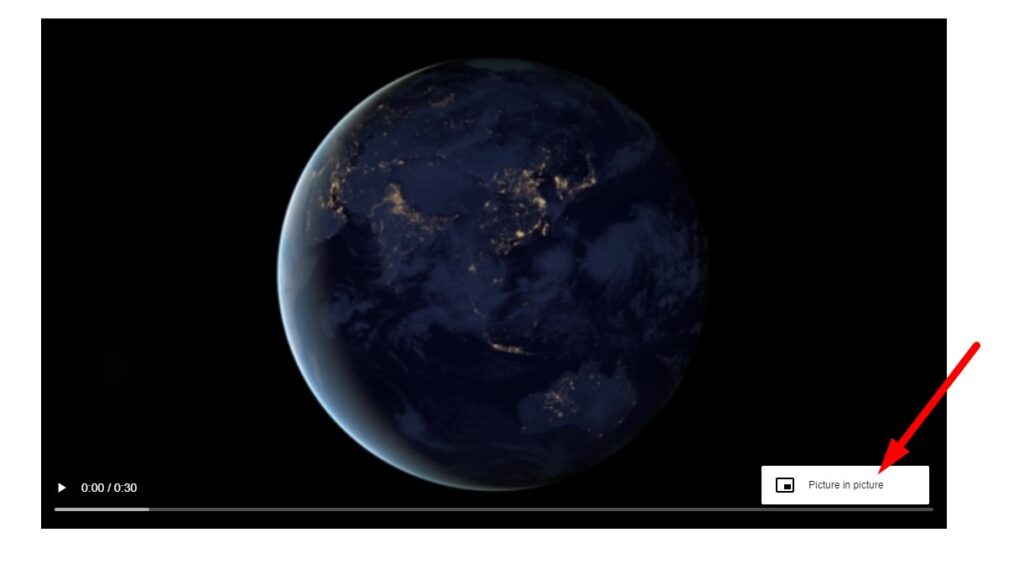
By the end of the article you will have removed the Download link from the menu. This will only leave the Picture in picture option in it. Just like the screenshot below.

1. Add Custom CSS Class to Remove Download Button
Removing the download button from the video is not too complicated. The first step is to add a custom css class to the video module. We add a css class to the video module so we can catch it separately and not affect any other content on your website.
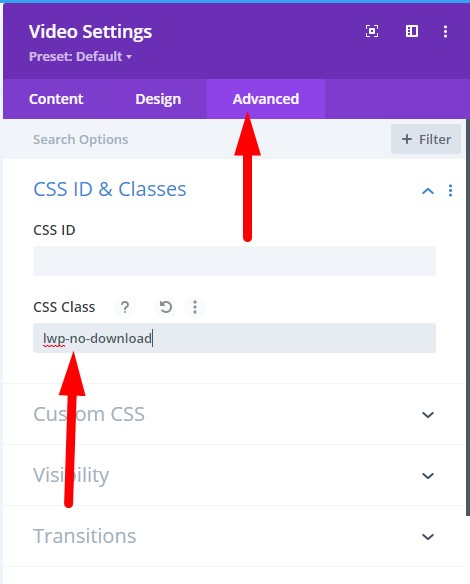
Open the Video Module Settings > Advanced > CSS ID & Classes > CSS Class and add the class lwp-no-download.
If you are not sure where to add the class then please see the screenshot below.

2. Add jQuery to Remove Download Button from Videos
The next step is to add a snippet of jQuery to your website. The code snippet will remove the download link from all the videos that have the css class lwp-no-download.
Go to your WordPress Dashboard > Divi > Theme Options > Integration > Add code to the < head > of your blog and then add the following code.
<script>
jQuery(document).ready(function() {
if (jQuery('.lwp-no-download .et_pb_video_box').length !== 0) {
jQuery(".lwp-no-download .et_pb_video_box").find('video').attr('controlsList', 'nodownload');
}
});
</script>
Please have a look at the screenshot below to understand where to add the code if you are not sure.

That’s it! Now every video on your website with the custom css class will not show the Download link in their options.
Next you might can checkout one of the articles below.
- How to add a Call To Action Button to Divi Menu
- How to Autoplay Videos in Divi Video Module And Hide Controls
Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
works as suggested. A really simple fix. Many thanks
Hi
thank you for this post but unfortunately this doesn’t work for me.
It disables the Download button on Chrome, but it is still possible to download videos with rightclick in Firefox, Chrome & on mobile (Chrome Android), holding on my video will allow download
The codes add a nodownload attribute to the video. Unfortunately if some browsers do not process it and still show the download link then there is not much we can do.
Hola Martín, aplicando éste método si funciona. Aplica exactamente el mismo método que se explicó aquí y luego debes instalar el plugin llamado WP Content Copy Protection & No Right Click, éste evita poder dar click derecho lo uso mucho para que no se descarguen mis imágenes y cualquier contenido. ¡PRUÉBALO!