In this article I will share the steps to remove text you see when you hover on images in Divi theme.
When you hover over an image you will see the title of the image in a tool tip. Here is a screenshot of what the text looks like.

This text is the Title Text of the image. The browser will show the title text when you hover over an image for a few seconds.
Remove Text From Image Module
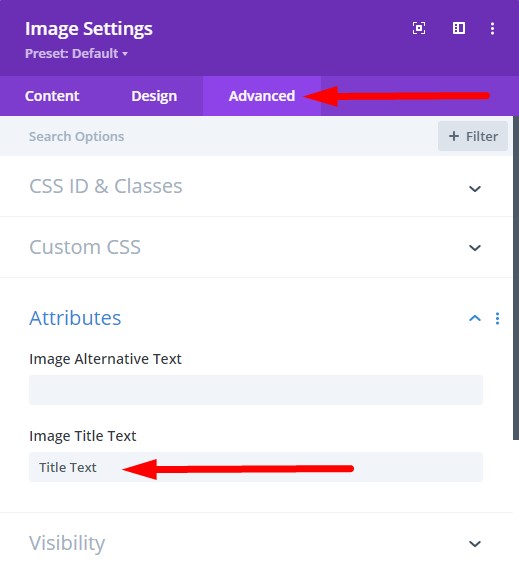
If you are using an Image module then you can delete the Title text inside the Image module settings. The option for Title text is in Image Module Settings > Advanced > Attributes.
Please have a look at the screenshot below if you are unsure where to find the option.

Remove Hover Text From All Images Using Code
The option to remove title text is not present in all the modules. However with a small snippet of custom jQuery code we can stop the text from showing on hover.
To remove the text from appearing on hover on all pages you have to add the below code to your website.
Go to your Dashboard > Divi > Theme Options > Integration > Add code to the <head> of your blog and add the code.
<script>
jQuery(document).ready(function($) {
$("img").mouseenter(function() {
let $lwp_title = $(this).attr("title");
$(this).attr("lwp_title", $lwp_title);
$(this).attr("title", "");
}).mouseleave(function() {
let $lwp_title = $(this).attr("lwp_title");
$(this).attr("title", $lwp_title);
$(this).removeAttr("lwp_title");
});
});
</script>
If you are not sure where to add the code then here is a screenshot to help you.

The code removes the title when someone hovers on an image. And then adds it back again when the mouse leaves the image. If you are worried about the code impacting your SEO because it is deleting the title then you don’t have to worry. The title is only removed on user action. The title is only deleted when you hover over the image.
Here are some popular tutorials from the blog that you can read next.
- Add a History Back Button in Divi Theme
- Remove Links on Portfolio Module in Divi Theme
- How to Move Blurb Icon to Right in Divi Theme
Leave a comment below if you have any questions. Don’t forget to subscribe to the Newsletter to receive the latest tutorials in your inbox.
Fantastic, easy fix, thank you.
Nice and simple. Thanks!
Thank you so much!!! I just realized the title names where showing all over the website making it look terrible.
Thanks a lot!!! This is very helpful for me!
Does this affect the SEO of the page as it removes the title? Or is the Alt text more important?
By this action, you don’t delete the title attribute at all. It is just not visible when the user hovers. So it has no impact on SEO – title attribute still remaining with the image. It was also mentioned at the end of this article. However, don’t forget about the alt attribute on your images, but it has a little different function than the title 🙂
Assuming that this doesn’t affect accessibility for visually impaired people who rely on hovering over image to hear title tags? Just want to confirm. Thanks for these helpful tips.
Yes, correct it does not affect the accessibility for visually impaired people. The title tags are removed temporarily when you hover over a specific image and then put back on the image when you move the mouse away from the image.